【Mac】Visual Studio Codeのインストール方法

「エディタが欲しいけど、たくさんあってどれがいいか分からない」
「勉強の為にエディタを使いたいけど初心者だから使いこなせるか心配」
「おすすめのエディタを入れたけど設定がむずかしい」
こんな疑問に答えます。
本記事の内容
この記事では、はじめての人でもインストールできるよう、
わかりやすく手順を説明していきます。
なぜ、Visual Studio Codeを選んだか
Visual Studio Code(通称VSCode)はMicrosoftが無料で提供しているエディタです。
2015年に提供開始されてから人気上昇中で、プログラマからWebデザイナーまで
好んで使用している人が多く、AtomやSublime Textから乗り換える人が
大変多いみたいです。
Webで検索しても情報が大変多く、使い方が分からなくなっても自己解決できる
安心感もあります。
なんといっても天下のMicrosoft社公式のエディタ。
これ以上の説明必要ないくらいですね。
インストールの手順
公式サイトからインストールできます。

インストールしたいパソコンのOS選択画面があるので、ボタンをクリックします。

下の画像の「VSCode-darwin-stable.zip]をクリックすると、ダウンロードが
開始され、青枠で示したアイコンが出てきます。

なにか出てきてますが、気にせずクリックしてください。

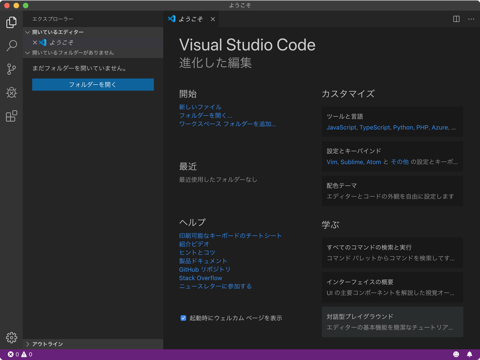
無事にインストールできました。
ですが、すべて英語の為わかりません汗。
拡張機能の紹介
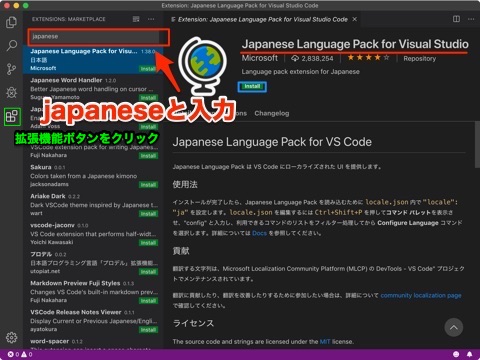
拡張機能をインストールして日本語にしましょう!

拡張機能ボタンをクリックし、上部の検索ボックスに「japanese」と入力したら
右側に表示されます。
「Install」をクリックすると、

日本語になりました。
たったこれだけです!簡単でしょ?
他にもいろいろな拡張機能がありますが、まずは日本語表示にするだけで問題ないです。
エディタを使ってみたいけど、どれがいいか悩んでる人はかなりおすすめです。
動作は軽いし、比較的新しいエディタなので、使えるようになっておいて損はないです。
これで、html,cssやプログラミングを勉強すると、ブログのカスタマイズが
ある程度できる様になって、見た目の良い感じにできるかな。