【MacBook Pro】3ヵ月使い倒してもキーボードカバーの必要性を実感する!【メリット大】

みなさん、キーボードカバー使ってますか?
結論から言います。
キーボードカバー。絶対必要です!
今すぐ購入しましょう!
キーボードカバーについての考察
私がMacBook Proを毎日使ってきて、いまだに一番必要性を感じるアクセサリーは
キーボードカバーです。
それでも、
「見た目がダサい」
「そのままの方がおしゃれ」
「裸のキーボードの方が滑ってタイピングしやすい」
「MacBook Proにキーボードカバーなんていらない」
「MacBook Proにキーボードカバーは必要か?」
など反論もあるかと思いますが、私もキーボードカバーを導入する前は
同じような事を考えていました。
とはいえ、MacBookProにキーボードカバーを導入してよかったといまでは
感じています。もはやメリットだらけです。
ですので、この記事を最後まで読んでもらえれば上記のような考えについて
新たな視点を持てると思います。
MacBook Proキーボードについて
パソコンのキーボードってものすごくゴミやホコリが溜まるところなんです。
お掃除するの大変ですよね。
しかもMacBookのキーボードはバタフライ式の為ものすごく薄い!
薄い故にキーストロークも浅いのに、その狭い隙間にゴミが入り込んだら
キーが押せなくなるんです。
パソコンでキーが押せないって致命的ですよね。
しかも修理の金額が高い。
ここまで読んだ方はもうお分かりですよね?
そうです。キーボードカバーはファッションでもなくダサいでもなく
MacBookの致命的な欠点を克服するためのアクセサリーなんです!
キーボードカバーの必要性について
MacBookはおしゃれの為に所持しているんですか?
そうだと言う方はそのままでいいんですけど、
- 仕事で使っている
- ブログやPhotoShopで使用している
- FinalCutProXで動画編集している
など故障してMacBookが使えなくなったら仕事に差し支えますよ。
仕事道具のMacBook Proを故障のリスクにさらしたままだなんて本末転倒ですよね。
あなたの中でのキーボードカバーの概念を変えましょう。(なんか宗教っぽい汗)
MacBookで頻発しているほこり混入によるキーボードの故障を極限まで
低減することのできるアクセサリーだと。
まさかキーボードカバーでここまで語るとは思っていませんでしたが、
そのくらい大事なアクセサリーって事です。
メリット
- キーボードの印字面の傷、すり減りなどの防止になる
- キーの隙間にごみやホコリが入り込まない
- その為故障リスクが極限まで低減される
- タイピング時の音が少し静かになる
- しっとりとしたタイピングの感触で打ちやすい
- 汚れてもお掃除が簡単
- 少々の事では伸びや劣化しそうにない
- 高コスパ
デメリット
- なんか見た目ダサいかも
- キーボードの印字がうっすら白く濁って見える
- MacBook Proを開いたまま逆さにするとキーボードカバーが落ちてくる
- タイピング時のキー自体の滑りが欲しい人は指が引っかかるように感じるかも
- バタフライ式キーボード特有の「あの音」が好きな人はさみしくなる
上記のようにメリット・デメリットあると思いますが、トータルで
メリットが上回っていると感じています。
まとめ
MacBookのいいところは薄くて軽く高性能。その薄さに貢献しているものの一つに
キーボードがあります。
高性能のMacBook Proの恩恵を長く低リスクで受ける為には、故障させない事が
大切です。
故障するかもって思いながら何も手を打たなければ故障した時の後悔は
計り知れないでしょう。
趣味で使う人や仕事で使う人色々でしょうけど、事前に手をうっておく事を
おすすめします。
MacBook Proにはキーボードカバーは絶対に必要です。
【高コスパ】ワイヤレスイヤホン購入時のレビュー!【Anker ZOLO Liberty+】

今更ながらBluetoothの完全ワイヤレスイヤホンを導入しました。
「ワイヤレスイヤホンに興味があるけど本当に使えるものかな」
「Bluetoothだし音が途切れたりして聞けなくなるのでは?」
「歩いている時とかに落としたりしないか心配」
そんな人に向けて書いています。
いろいろな種類を視聴・試着して選んだので悩んでいるみなさんの有益な
情報になると思います。
導入の経緯
私はいままで通勤で有線イヤホンを使っていましたが、
特に不満はありませんでした。
不満はないとは言いつつ、コードが邪魔に感じることもありました。
最近街ではよく見かけるようになったBluetoothのワイヤレスイヤホン。
ぱっと見、約50%くらいの人が使用している感じがします。
そこで、以前から気になっていたワイヤレスイヤホンを
色々調べていたのです。
イヤホン同士が線で繋がっている タイプか、完全ワイヤレスタイプか。
イヤホンが繋がっていると片方が耳から外れても紛失することもなさそう
ですし、バッテリーも長時間持ちそう。
一方、Bluetoothの完全ワイヤレスイヤホンも経験してみたい
とも考えていました。
軽快感も大切ですし、イヤホンの線がなかったら楽かなと思うこともあり、
でも紛失したくない。
そんなわがままな考えでズルズル引きずっていました。
でも、どうせなら線でつながっていない完全ワイヤレスイヤホンにすることに
しました。
商品の選定
Amazonや楽天で色々見たところ、どうやら中華製が多い模様。
イヤホンは通勤でしか使わないのであまり高額なものはNGです。
でも、安くてもすぐに壊れるのはもっとNGです。
ブログやらレビューやらを読みあさり、1万円以下で購入できそうな中で
安心して使えそうなものが「Anker」の製品だと感じました。
他のメーカーのものでも機能やデザイン的に惹かれるものはあったのですが、
故障しても困りますので、ある程度信用のあるメーカーを選びました。
Ankerのワイヤレスイヤホンの中で色々調べていると、2018年発売ですが
評価も良く、なおかつ14000円くらいのものが8800円に安くなっていた
ZOLO Liberty+を発見しました。
別に最新式のワイヤレスイヤホンでなくてもいいですし、予算内で
普通に使えて壊れにくかったら良いのです。
18ヵ月の保証期間も後押しして、型遅れですがAnkerの
ZOLO Liberty+を購入しました。
2018年当時、最新の上位機種でありましたし、今購入すると40%くらい割引されて
購入できるお得感もあります。
売り切れ必須、在庫あるうちにご購入をおすすめします。
商品外観

これです!
人生初の完全ワイヤレスイヤホンの「Anker ZOLO Liberty+」です。
外箱はしっかりした厚紙で作られており、安心感があります。
イヤホン単体での連続再生時間は3.5時間くらいで、ケース型の充電器を含めると
48時間使えるそうです。
普段使いには充分すぎるくらいのバッテリー容量です。

金属製?の表面で覆われており、高級感のある見た目をしております。
バッテリー容量もあるため持った感じは見た目より重たく感じます。

本体側面に3つのバッテリー残量インジケーターがあります。
これにより、いつ充電したらいいのかが分かりやすくなっています。
普段は点灯していないので、確認したい時は本体を軽く振るとインジケーターが
点灯し確認することができます。

イヤホンがすっぽりおさまってますね。
ふたとイヤホンはマグネットでひっつくようにできており、「カチッ」と
はまります。
充電ミスやふたの閉め忘れによるイヤホンの落下の心配はなさそうです。
付属品

付属品として、MicroUSBケーブルとクイックスタートガイド、軽い説明書が
付いています。

付属品が充実していますね。イヤーチップの数がすごい!
それぞれを組み合わせて自分の耳にフィットするようにとのAnkerさまの
ご配慮ですね。(決してAnkerの回し者ではありません)
実際使用してみて
私の耳にフィットする様にイヤーピースなどをいろいろ組み合わせて
なんとか満足できるフィット感を得ることができました。
痛くならずゆるくもない。落下させて紛失させないところをさがすのは
すこし大変でしたが、これを適当にやってしまうとあとで後悔が
待っています。
きちんと耳にフィットすると音質も若干変わりますし、みなさん
妥協なく自分が満足できるフィット感を探し出してください。
音質について
私は音楽のプロではないですし、イヤホンにこだわる方でもありません。
このAnker ZOLO Liberty+は高〜中音域に重点をおいている感じがしました。
それにともなって低音域が弱く感じ、ロックや低音激しめの音楽を聴くには
向いていないと思います。
しかし高音〜中音域が綺麗に聞こえるため、ボーカルやシンバルの音が
気持ちよく聴くことができます。
聴く音楽の種類に左右されやすいイヤホンといえるかもしれません。
あと、フィット感の違いでも低音や高音域の聞こえ方がちがいますので
いろいろ試してみた方がよろしいかと思われます。
つけ心地
かなり良いです!
イヤホン自体にバッテリーが内臓されているので、少し重量を感じるだろうと
思っていましたが、装着するとイヤホンの重たさをほぼ感じません。
企業努力もあると思いますが、フィット感を追求することによって
感覚的な重たさを感じさせないことに貢献しているのでしょう。
フィット感といえばこちらもよかったですよ!
操作感
左右のイヤホンに押し込み型のボタンが付いていて、これで再生停止、
曲送り戻しなど行うことができます。
最近ではタッチパッドで触れるだけで操作できるイヤホンも発売されている
ようですが、イヤホンの位置を修正したりしたときにあやまって触れて
誤操作をしてしまうことがあるとストレスに感じてしまうと思います。
しかしこのAnker ZOLO Liberty+はボタン形式のため、
そのような心配はありません。
適度なクリック感で操作したことがはっきり分かるフィードバックをもっています。
クリック操作はいや!タップできるタイプがいいって人はこんなのも
ありますよ。
おそらくこのタイプは人気でしょうから、売り切れになる前に
急いで購入してください。
その他機能
その他の機能として、IPX5の防水機能とナノコーティングによる防汗機能も
備えられています。
Bluetooth5.0対応、ケースから取り出すだけで接続完了し、収納すると自動で
電源が切れます。
超絶便利でスマートです。
気になる接続不良は?
今の所接続が切れることもなく、ペアリングができないなどの不具合は
ありませんし、再生中の目立った音切れもありません。
たまには音切れはありますが部屋の中でじっくり音楽に集中するわけでもなく
雑音がある通勤電車内での使用ですから全く気になりません。
なんていったって値段がお安いですし、この金額でしかも
Bluetooth完全ワイヤレスイヤホン。音切れ無しを求めること自体酷です。
故障なくそれなりの音質で聞けたらいいので購入して大満足です!
ワイヤレスイヤホンで悩んでいる方がいらっしゃったら
Anker ZOLO Liberty+を購入することをおすすめします。
ワイヤレスイヤホンの高コスパだと言えます。
【Mac】Visual Studio Codeのインストール方法

「エディタが欲しいけど、たくさんあってどれがいいか分からない」
「勉強の為にエディタを使いたいけど初心者だから使いこなせるか心配」
「おすすめのエディタを入れたけど設定がむずかしい」
こんな疑問に答えます。
本記事の内容
この記事では、はじめての人でもインストールできるよう、
わかりやすく手順を説明していきます。
なぜ、Visual Studio Codeを選んだか
Visual Studio Code(通称VSCode)はMicrosoftが無料で提供しているエディタです。
2015年に提供開始されてから人気上昇中で、プログラマからWebデザイナーまで
好んで使用している人が多く、AtomやSublime Textから乗り換える人が
大変多いみたいです。
Webで検索しても情報が大変多く、使い方が分からなくなっても自己解決できる
安心感もあります。
なんといっても天下のMicrosoft社公式のエディタ。
これ以上の説明必要ないくらいですね。
インストールの手順
公式サイトからインストールできます。

インストールしたいパソコンのOS選択画面があるので、ボタンをクリックします。

下の画像の「VSCode-darwin-stable.zip]をクリックすると、ダウンロードが
開始され、青枠で示したアイコンが出てきます。

なにか出てきてますが、気にせずクリックしてください。

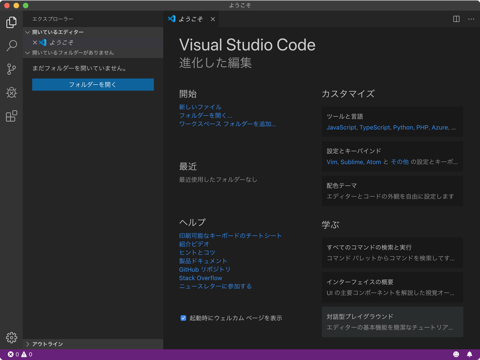
無事にインストールできました。
ですが、すべて英語の為わかりません汗。
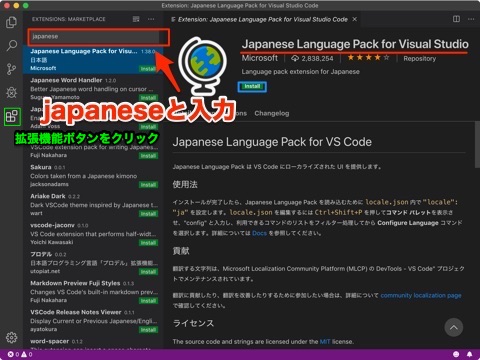
拡張機能の紹介
拡張機能をインストールして日本語にしましょう!

拡張機能ボタンをクリックし、上部の検索ボックスに「japanese」と入力したら
右側に表示されます。
「Install」をクリックすると、

日本語になりました。
たったこれだけです!簡単でしょ?
他にもいろいろな拡張機能がありますが、まずは日本語表示にするだけで問題ないです。
エディタを使ってみたいけど、どれがいいか悩んでる人はかなりおすすめです。
動作は軽いし、比較的新しいエディタなので、使えるようになっておいて損はないです。
これで、html,cssやプログラミングを勉強すると、ブログのカスタマイズが
ある程度できる様になって、見た目の良い感じにできるかな。
【MacBookPro】購入後1ヵ月レビュー!【初心者】

MacBookProを購入して1ヵ月経ちました。
「MacBookProを購入しようか悩んでいる」
「いままでWindowsを使ってきたけどMacに興味がある」
「 MacBookが欲しいけど、自分に使えるか心配」
こんな人に向けてレビュー・使用感をお伝えします。
購入したした時の記事はこちら
外観
相変わらずの洗練された外観で、ずっと触っていたくなるデザインです。
よくあるノートパソコンとは一線を画すシンプルだけど完成されたボディ。
アルミニウムのアウターシェルと色も相まって所有感が非常に高いです。
家だけじゃなく外にも連れ出したくなる感情が湧いてきます。
カフェでのドヤラーの気持ちが少し分かるような気がします。
(私はドヤる度胸はありません汗)
キーボード
キーストロークがかなり浅く、最初はタイピングしにくかったんですけど、
最近ではかなり慣れてきてむしろすごく打ちやすいです。
私はキーボードカバーを取り付けていますが、しっとりした感じになって
音も静かになって非常に良い感じです。
見た目は少し残念な感じになりますが、MacBookを使う人は必須のアクセサリー
だと感じます。
キーボードカバーなどのアクセサリーを導入したときの記事はこちら
ディスプレイ
Retina Displayは非常にきれいで色と輪郭が特に美しいです。
発色も良く、ずっと見ていられるディスプレイです。
これに慣れたら会社で使用しているWindowsパソコンのモニターが
雑に感じてMacが恋しくなります。
MacBookProのディスプレイはコーティングがされていて傷がつきやすい
らしいです。
その為私はディスプレイ保護フィルムを貼り付けています。
高光沢タイプで反射の映り込みは多少ありますが、ディスプレイの色彩は
変わることなくフィルムがあることすら忘れてしまうくらい良いアクセサリーです。
トラックパッド
Windowsのノートパソコンによくあるタッチパッドとは一味も二味も
違います。
反応が非常に良く、ジェスチャーで機能割り付けされている為、
もうマウスの必要性は感じません。
実際、MacBookProを購入して使いだしてからマウスは使っていません。
ただ、すごくよく触る部分である為私は保護シートを貼っています。
触り心地・感度も全く変わりなく非常にコスパの優れたアクセサリーです。
TouchBar
TouchBarは今の所画面輝度と音量調整くらいしか使用していません。
予測変換候補の表示やほかにいろいろ表示されるみたいですが、
使用しなくても困っていません。
そのうちFinalCutPro Xなど使いだしたら便利なのかもしれませんね。
TouchID
TouchIDはスリープ解除時に必ず使ってます。
登録した指だけで解除できる為、かなりスピーディーに復帰できます。
パスワードをその都度入力するストレスから解放されました。
その他、決済にも対応しているみたいですが、私は使っていません。
まとめ
購入して使いだしてから1ヵ月が経過しましたが、いまでもMacBookProを
開く時から新鮮な気持ちでワクワクしながら使ってます。
これからもいろいろなアプリを使用しながらMacスキルを上げていこうと
考えています。
はじめはWindowsからの乗り換えの為、うまく使えるか心配でしたが、
なんとなくやってみたらできてしまう「直感的」な操作でいけます。
分からない事があってもググればすぐに先人たちのおかげで解決できますし
まったく困った事はありませんでした。
むしろ調べながらいろいろ試してみてできるようになったときはうれしいです。
Macに乗り換えようかな・Macに興味があるけど、みたいな人は
心配せず安心して乗り換えていいと思います。
私はいままでパソコンは「ただの道具」としか感じた事がなく、
デザインとかスペックとがあまりこだわった事がありませんでした。
ただ、このMacBookProは違います!
今までパソコンで感じたことのない感情としてデザインが美しいと感じますし、
なんといっても所有感があります。
道具としての使い心地も完璧であり、スペックも非常に高い。
趣味の物のような感情が芽生え、虜になりました。
迷っている人は「とりあえず」購入して間違いないパソコンです!
MacBookPro キーボードが超絶打ちやすい!

MacBookProを使い出してだいぶん慣れてきました。
特にキーボード。
私は以前からストロークの深いタイプのキーボードを好んで使ってましたが、MacBookProを使い続けていると、むしろ薄くてキーストロークの浅いタイプが
打ちやすく感じてきました。
キーストロークが深いキーボードを職場で使うとキーを押し込むまでの時間が
長く、損しているように感じて、浅いタイプのキーボードに変更まで
してしまいました。
ただ、MacBookProのキーボードそのままでは「N」と「M」が特に打ちにくく、
(私の打ち方だと爪先が当たり、滑りやすいし傷付くのが心配)
なんていうかキーがスベスベすぎて滑るし、ペチペチした感じがどうも
しっくりきません。
やはりキーボードカバーを取り付けたしっとりとした打ち心地がかなり良くて
私は好きです。
そして、キーボードカバーはキーの隙間からゴミが入っての故障の予防だと
思ってましたが、
実はキーボードの故障を発生させにくい解決策だったと気づかされました!
故障した場合、タイピングできなくなるばかりか、最悪の場合修理にださないと
いけなくなります。
その間はMacBookProが手元に無いため作業する事ができません。
修理代金も発生してしまいます。(おそらく高額になると思われます)
それに比べればキーボードカバーなんて安いものです!
付随するメリットとして
- キーボード表面の印字保護
- 指紋付着による汚れ防止
- キー表面のテカリ対策
- キー自体の傷などの保護
しっとりとした打ち心地でタイピングしやすくなり、故障もしにくくなる。
たったこれだけのアイテムですけど効果は
抜群です!
私は、安心感と作業効率の両方を手に入れました。
ぜひ、皆さんもキーボードカバーを取り付けましょう!
【MacBookPro知らないと損!】windowsから乗り換えた際、戸惑うショートカット集!
windowsからMacBookProに乗り換えて戸惑うショートカット集

windowsからMacに乗り換えて戸惑うこと、ありますよね。
そのうちの代表的な一つに「ショートカット」があります。
私も、乗り換えた際にショートカットが分からず戸惑っていて
その都度調べて実行するという非効率な状態でした。
私と同じ様な方のために、苦労しない様
よく使うショートカットの一覧をお伝えします。
よく使うショートカット一覧
コピー&ペースト
これ、よく使いますよね。
右クリック(Macだと副ボタン)でできますが、ショートカットで
おこなった方が効率的!
windowsと同じ感覚ですると
「あれ?できない!」「カーソルが下に行くだけじゃん!」
となってしまいます。
そこでMacでは「command」ボタンを使います。
「command + C」でコピーすることができます。
ペースト(貼り付け)る場合は
「command + V」でペースト(貼り付け)できます。
このまま貼り付けると書式まで引き継いでしまうため、
貼り付け先の書式に合わせたい場合は「command + shift+V」で
貼り付けるといい具合にできます。
検索
書類内のデータの検索や、特定の文字など検索機能を使うと
探すのが楽ですよね。
これももちろんMacでもできます。
「command + F」で検索ウインドウが開き、検索したい語句を入力
するとヒットしたものに色付きハイライトで表示されます。
すぐ見つかります!
スクリーンショット
windowsパソコンではキーボードに「スクリーンショット」ボタンが
ありますよね。
Macには無いんです!
「えっ?スクリーンショットボタンどこ?」
「どうやってスクリーンショットするの?」
「もしかしてできないの?!」
と思われることでしょう。
そんなことはありません。できます!
「shift + command + 5」を押すとスクリーンショットの
コントロールウインドウが表示されて


こんな感じの機能割り付けになっています。
お好きなのを選んでお使いください。
「でも、なんかスマートじゃないよね(汗)」って思ったあなた!
ご心配なく!スマートにスクリーンショットをしましょう‼️
「shift + command + 3」で画面全体をスクリーンショット、
「shift + command + 4」でウインドウを選択してスクリーンショットが
できます。
ウインドウを選択したい時は「スペースキー」を一回押すとポインタの
形状がカメラマークに変わるので、取り込みたいウインドウ上へカメラマークを
移動させ、「リターンキー」を押すと取り込まれます。
でも、スクリーンショットをとった画像を見たら自動で「影」が付いてません?

影、いりますか?かっこいいって思っている人は全然そのままでいいんですけど
私はいらない派です(でも実はどっちでもいい)
スクリーンショットが影のぶん小さくなるんですよ。
ですのでついでに影がなくなるスクリーンショットの方法もお伝えします。
上記のショートカットキー「shift + command + 4」の後に
「スペースキー」を押してカメラマークに変更後、「option」を押しながら
「リターンキー」を押すと影がない状態のスクリーンショットがとりこめます。

どうです?影がない方がスッキリしていて画像が大きいでしょ?
これを使うとブログなどでスクリーンショットの画像をはっきり見せることが
できます。
直前の状態に戻る
戻るボタンが無い時、困りますよね。
どうやって戻るんだろうって途方に暮れることもあるかもしれません。
また、トラックパッドやマウスで画面上の戻るをクリックするのも
手間がかかると感じることもあるかもしれません。
そんなときは
「command + Z」で直前の状態に戻ることができます。
アプリを強制終了させたい場合
アプリがフリーズした時、絶望感に襲われますよね。
会社のwindowsパソコンはよくフリーズします。
そんなときは「control+alt+delete」で強制終了させます。
ではMacの場合はというと、
option + command + escでアプリの強制終了ができます。
もしものときに使うことになるので覚えておいて損はありません。
DOCKに起動中のアプリの終了方法
使用したアプリをウインドウ左上のバツ印で消してもDOCKに戻るだけで
終了できていないんですよね。
DOCK内のアイコン下に黒い点が付いているのが起動中のアプリです。
「自分、整頓好きなんでキッチリ終了させたい派です!」って人も
いると思います。
そんなときは、ウインドウ左上のバツ印をクリックするのではなく
「command + Q」で終了させましょう!
こうするとアプリ下の黒い点が消え、気持ちがスッキリしますよ(^ ^)
カーソルをテキストの先頭or最後へ移動
テキストを打っている時、途中で修正とかしますよね。
文中の途中にカーソルを持ってきて消して、文の最後にまた
トラックパッドでカーソルを持っていく。
「面倒じゃない?!」
そんな時は、「command + 矢印キー」を押すと一気に移動できます。
文の最後へ移動させたい場合は、「command + →」と押すと末尾へ移動する。
文の先頭や一番上・一番下も同じ要領で移動可能です。
これプラス「shift」を追加で押しながらするとハイライトで表示され、
カーソル以降が選択された状態になります。
他にも「option + shift+矢印キー」で単語単位でハイライトで選択できるため、
非常に便利です。
めんどくさい人は選択したい語句の先頭へカーソルを持って行き、ダブルクリック
すると同じ様に単語単位でハイライト選択されますよ。
まとめ
MacBookで使うショートカットのよく使うであろうものを
少ないですがピックアップしてお伝えしました。
windowsの「control」を「command」に置き換える、「shift」と「option」を
組み合わせるなどいろいろありますが試してみると簡単ですよ!
【MacBookPro】パソコンスタンドを使って姿勢悪解消!

先日、MacBook Proを使用する際、姿勢の悪さから首と背中が痛いと
いう記事をアップしました。
まだ読んでいない方はこちらから。
ネットで色々調べて物色した中で、これは良さそう!という物を
入手したのでご報告します。
BoYata パソコンスタンド

前の記事で紹介したキックフリップが良さそうと思っていたんですが、
レビューを熟読するとMacBook本体が斜めに傾斜がつく事によって
手前側のパソコン裏に付いている滑り止めが効かなくなり、タイピング時に
パソコン本体が滑るというものを発見し、本体に傷がつくのもイヤだったので
これを導入しました。

置き台に滑り止めのパッドが貼り付けてあり、傷防止にもなりそうです。
アルミ製である程度の重みがあって安定感があります。
MacBookProを乗せて使った感想
二つのアームがあり、パソコンを置くプレートの高さと角度が調整可能です。
耐荷重20Kgらしく、MacBook Proを置いただけではびくともしません。
試しにタイピングをしてみましたが、手首付近をパソコンに乗せて
タイピングしても重さで下がることもなく、ぐらつくこともありませんでした。
かなりしっかりした作りで、角度を変えるときには少しちからが必要ですけど
一度決まって仕しまえば頻繁に角度変更するわけでもないので、
むしろ大歓迎です。
ディスプレイの位置を上げる事で目線が上がるので首痛予防に貢献し、
キーボードにも角度が付けられるため、タイピングしやすくなりました。
もし今後外部モニターを導入した際のクラムシェルモードや
デュアルディスプレイでの使用も良い感じになりそうです。